| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- Lifting state
- WEB
- Cmarket
- React
- css
- wai-aria
- prototype
- 스테이츠코드
- 스테이츠코드42기
- 제이콥 닐슨
- 피터 모빌의 벌집 모형
- State
- 고차함수
- Effect Hook
- 프로그래머스
- jsx
- 컴퓨터 공학
- git
- 시맨틱요소
- 피터 모빌
- html
- BFS와 DFS
- css animation
- 텍스트 요소
- 번들링
- 벌집 모형
- Study
- JavaScript
- fetch api
- props drilling
- Today
- Total
roqkf
[Prettier] Delete `␍` prettier/prettier 본문

✨ Intro

빠빠빨간맛 프로젝트의 시작으로 pull을 받아와서 npm 설치 후에 본 에러다.
Delete `␍` 오류오류를 부숴 보자...
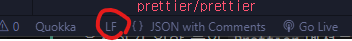
구글링을 통해서 나온 해당 에러는 근본적으로 컴퓨터 OS별로 다른 줄바꿈 타입을 사용해서 나는 오류라고 한다. Prettier에서는 CRLF 대신 LF 사용을 권고하고 있다고 한다. 확인해 보니 내 VS 코드에서는 아래와 같이 CRLF로 설정됐음을 확인할 수 있었다.

🍀 Linux(유닉스 계열)
- LF가 기본값
🍀 Windows
- CRLF가 기본값

CRLF? 그게 뭔데. 그거 어떻게 하는 건데.
📌 CRLF
타자기로 문서를 작성할 때 한 줄에 글자를 다 입력했으면 아래 줄로 이동시켜줘야한다. 이처럼 아래 줄로 이동하는 것이 LF 이고, 왼쪽 끝으로 밀어주는 것을 CR 이라고 한다.
🍀 LF(Line Feed)
- 아래 줄로 이동 하는 것
🍀 CR(Carrige Return)
- 왼쪽 끝으로 밀어 주는 것
🍀 CRLF(CR + LF)
- 복귀와 개행
- 아래 줄로 이동 후 왼쪽 끝으로 밀어 주는 것
📌 LF을 사용하는 이유

Prettier에서는 CRLF 대신 LF 사용을 권고하고 있다고 했는데 왜 LF 사용을 권고할까?
CRLF 와 LF 바이트 코드가 다르기 때문에 형상관리의 툴에서는 서로를 보기에는 같은 코드처럼 보여도 다른 코드로 인식하게 된다고 한다. 이로 인해 Commit을 하게 될 때, 줄 바꿈 타입이 다른 경우에 변경하지 않은 파일도 변경했다고 인식하기 때문에 LF 방식으로 통일한 것이다. 따라서 다양한 코딩 컨벤션 규칙과 개발자들의 일관적인 코딩 스타일을 유지하기 위한 툴인 Prettier에서는 협업 때문에 LF 사용을 권고한다.
📌 문제점
Prettier 2.0.0 버전 이후부터 end of line 값의 default를 auto에서 LF로 변경하였는데 VSCode에서도, 프로젝트 내에서도 여전히 CRLF를 쓰고 있었기 때문에 에러가 발생한 것이다.
😎 해결 방안
1. 아래의 사진과 같이 Vs 코드 하단을 CRLF에서 LF로 변경한다.

2. 기존 프로젝트에 이미 설정되어있는 값들 고려해, eslintrc.js 파일의 rules에 아래 설정을 넣는다.
rules: {
'prettier/prettier': [
'error',
{
endOfLine: 'auto',
},
],
},'💻 Development > 기록' 카테고리의 다른 글
| 정규표현식으로 html 태그 제거하기 (0) | 2023.04.18 |
|---|---|
| Dynamic Programming (동적 계획법) (0) | 2023.04.18 |
| Algorithm 구현의 기초 (0) | 2023.04.18 |
| Greedy Algorithm (0) | 2023.03.09 |
| 공간 복잡도 (0) | 2023.03.09 |




